SEB_FE_44/과제
Validator 유효성 검사
언젠간코딩잘함
2023. 3. 8. 23:00

유효성 검사 후 회원가입 버튼을 구현하는 과제를 진행하였다!
HTML
<fieldset>
<input type="text" id="username" placeholder="아이디" />
</fieldset>
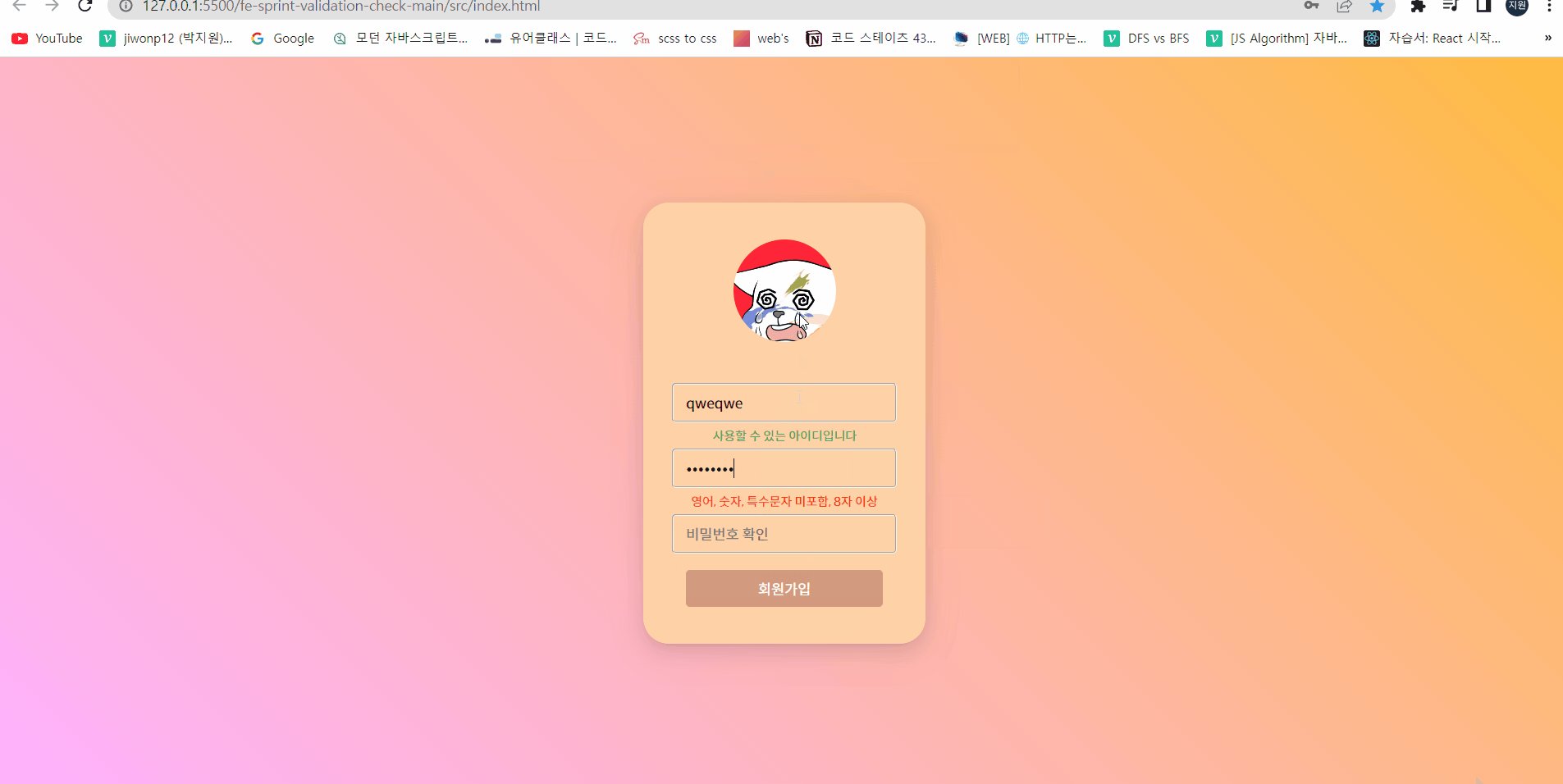
<div class="success-message hide">사용할 수 있는 아이디입니다</div>
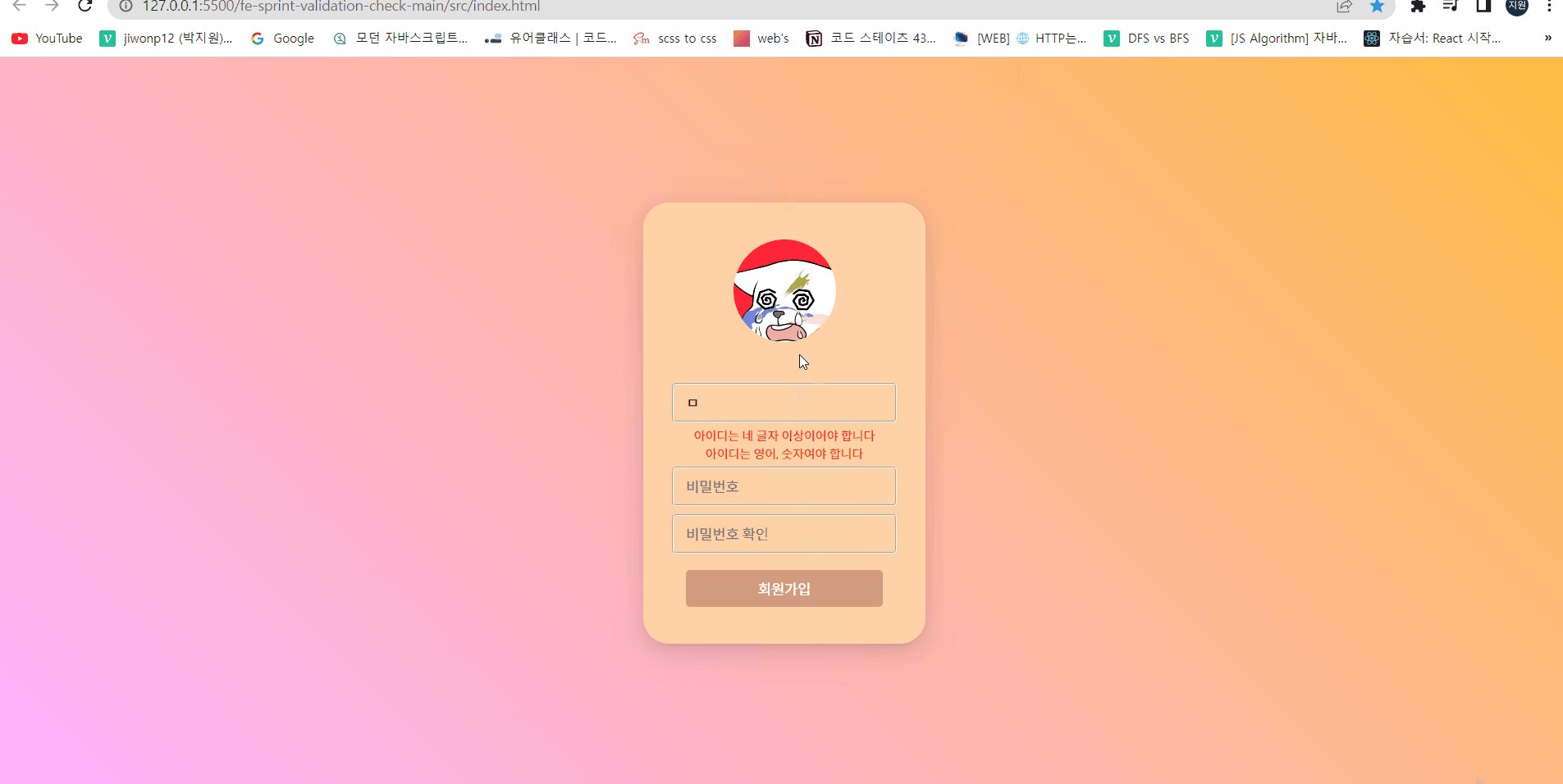
<div class="failure-message hide">아이디는 네 글자 이상이어야 합니다</div>
<div class="numAndEng-message hide">아이디는 영어, 숫자여야 합니다</div>
<fieldset>
<input type="password" id="password" placeholder="비밀번호" />
</fieldset>
<div class="notStrong-message hide">
영어, 숫자, 특수문자 미포함, 8자 이상
</div>
<fieldset>
<input
type="password"
id="password-retype"
placeholder="비밀번호 확인"
/>
</fieldset>
<div class="mismatch-message hide">비밀번호가 일치하지 않습니다</div>
<fieldset class="signup">
<button id="signupBtn">회원가입</button>
</fieldset>
CSS
main.move {
transform: translateY(-350%);
}
body.dark {
animation-name: brightness-animation;
animation-duration: 1.5s;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes brightness-animation {
0% {
filter: brightness(100%);
}
100% {
filter: brightness(0%);
}
}move, dark는 회원가입이 True일 때 버튼을 누르면 동작하게 구현했다.
회원가입창이 위로 올라가고 화면이 어두워진다.
animation을 처음 써봤는데 상당히 유용한 것 같다.
-name은 @keyframes으로 동작할 애니메이션의 이름이고
-duration은 동작 시간
-iteration-count는 동작 횟수
-fill-mode는 무슨 값이 있는진 모르겠지만 마지막 상태를 유지하는 forwards값을 넣어줬다
JS
// -------- 회원가입 조건 ---------
let loginId = 0;
let loginPass = 0;
let loginPass2 = 0;
// ---------- 아이디 유효성 ----------
let elInputUsername = document.querySelector("#username");
let elFailureMessage = document.querySelector(".failure-message");
let elSuccessMessage = document.querySelector(".success-message");
let numAndEngMessage = document.querySelector(".numAndEng-message");
function isMoreThan4Length(value) {
return value.length >= 4;
}
function onlyNumberAndEnglish(str) {
return /^[A-Za-z][A-Za-z0-9]*$/.test(str);
}
// ID 생성 조건
elInputUsername.onkeyup = function () {
const id = elInputUsername.value;
const isOnlyNumAndEng = onlyNumberAndEnglish(id);
const isMoreThan4 = isMoreThan4Length(id);
if (isOnlyNumAndEng && isMoreThan4) {
// 정상
elSuccessMessage.classList.remove("hide");
numAndEngMessage.classList.add("hide");
elFailureMessage.classList.add("hide");
return (loginId = 1);
} else if (!isOnlyNumAndEng && isMoreThan4) {
// 4글자이상 문자 x
elSuccessMessage.classList.add("hide");
numAndEngMessage.classList.remove("hide");
elFailureMessage.classList.add("hide");
} else if (isOnlyNumAndEng && !isMoreThan4) {
// 4글자 x 문자 O
elSuccessMessage.classList.add("hide");
numAndEngMessage.classList.add("hide");
elFailureMessage.classList.remove("hide");
} else if (!isOnlyNumAndEng && !isMoreThan4) {
// 비정상
elSuccessMessage.classList.add("hide");
numAndEngMessage.classList.remove("hide");
elFailureMessage.classList.remove("hide");
}
};
// [유효성 검증 함수]: 최소 8자 이상하면서, 알파벳과 숫자 및 특수문자(@$!%*#?&) 는 하나 이상 포함
// ---------- 비밀번호 유효성 -----------
let password1 = document.querySelector("#password");
let password2 = document.querySelector("#password-retype");
let passwordMessage = document.querySelector(".mismatch-message");
let notStrongMessage = document.querySelector(".notStrong-message");
function isMatch(password1, password2) {
return password1 === password2 ? true : false;
}
// password match
password2.onkeyup = function () {
let passMesClass = passwordMessage.classList;
if (isMatch(password1.value, password2.value)) {
passMesClass.add("hide");
loginPass = 1;
} else {
passMesClass.remove("hide");
}
};
function strongPassword(str) {
return /^(?=.*[A-Za-z])(?=.*\d)(?=.*[@$!%*#?&])[A-Za-z\d@$!%*#?&]{8,}$/.test(
str
);
}
// strongPassword
password1.onkeyup = function () {
let pass = password1.value;
if (strongPassword(pass)) {
notStrongMessage.classList.add("hide");
loginPass2 = 1;
} else {
notStrongMessage.classList.remove("hide");
}
};
// ------------- 회원가입 --------------
let signupBtn = document.querySelector("#signupBtn");
signupBtn.addEventListener("click", function () {
if (loginId === 1 && loginPass === 1 && loginPass2 === 1) {
document.querySelector("main").classList.add("move");
document.querySelector("body").classList.add("dark");
} else {
alert("아이디와 비밀번호는 장식인가요?");
}
});굳이 회원가입 조건 변수 3개를 만들었나 싶다 😄