Webpack과 Babel
리액트를 사용해서 개발을 하면 npm build 입력으로 빌드가 완료됩니다. create-react-app은 개발 환경부터 빌드까지 모든 것이 다 갖추어져 있습니다. 하지만 프론트엔드 개발자라면 그 뒷단의 이야기에 대해 알 필요가 있습니다. 자신의 프로젝트를 온전히 커스터마이징 하고 싶다면 CRA를 이용하지 않고 환경 설정부터 빌드 세팅까지 스스로 해야 합니다.
웹팩(Webpack)
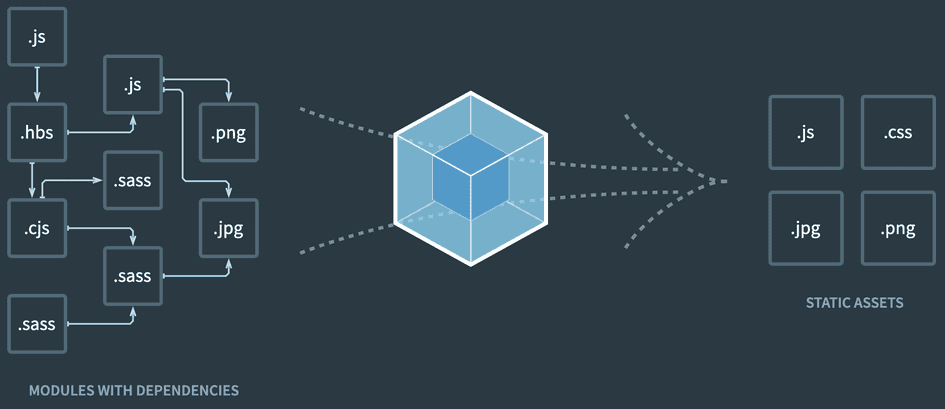
웹팩은 오픈 소스 자바스크립트 모듈 번들러입니다. 말 그대로 여러 개의 파일을 하나의 파일로 모아주는 역할을 합니다.
여러 개의 파일을 하나로 모아주는 것은 왜 필요할까요?
이전에 모듈 번들러가 없을 때는 HTML에 모든 스크립트 파일을 불러왔어야 했습니다. 그러다 ES2015부터 모듈 시스템이 등장하여 exports로 모듈을 내보내고, require로 모듈을 불러와 사용할 수 있었습니다. 그러면서 아래와 같은 장점들을 얻을 수 있었습니다.
- 전역변수와 지역변수를 분리하여 모듈이 독립적인 실행 역열을 갖게 된다.
- script 태그로 파일을 가져오는 것이 아닌 필요한 함수나 변수를 가져올 수 있다.
- export와 require을 이용하여 의존성 관리가 편해졌다.
그리고 ES6부터 import, export 구문이 나오면서 원하는 변수, 함수만 들고오기 쉬워졌습니다. 이때부터 script 태그에 type ="module"으로 설정할 수 있게 되며 모듈형태의 자바스크립트를 HTML에서 불러올 수 있게 됐습니다.
index.js 하나의 모듈만 불러오면 index.js에서 import하고 있는 다른 모듈들은 자동적으로 불러오게 됐습니다.
하지만 위와 같은 것들은 모든 브라우저에서 지원을 하지 않기 때문에 모든 파일들을 하나의 모듈로 모아줄 소프트웨어가 필요했고, 그래서 나온 것이 바로 웹팩입니다.
웹팩은 하나의 진입점으로부터 의존하고 있는 파일들을 전부 모아서 하나의 파일로 만들어줍니다.

바벨(Babel)
바벨은 자바스크립트 트랜스컴파일러입니다. 최신 버전의 자바스크립트(ES6+)를 구형 브라우저에서도 동작하는 ES5 이하의 코드로 변환시켜 주는 녀석입니다.