이벤트 target과 currentTarget의 차이
이벤트 핸들러의 Event 객체
JavaScript에서 addEventListener() 메서드를 통해 DOM 요소에 이벤트 핸들러를 등록할 수 있다. 등록된 이벤트 핸들러는 호출될 때 자동적으로 Event 객체를 첫 번째 인자로 전달받는다. 이 이벤트 객체는 target, currentTarget과 같은 프로퍼티와 stopPropagation()과 같은 메서드 등을 갖고있다.
이벤트 버블링, 캡처링
부모 요소를 가지고 있는 요소에서 이벤트가 발생한 경우, 캡처링과 버블링이 차례대로 실행된다.
이벤트 버블링은 처음 이벤트가 발생한 요소부터 html 요소에 이르기까지 부모요소들을 타고 올라가 이벤트 핸들러가 있는지 검사하고, 있으면 그 이벤트 핸들러를 호출하는 것을 말한다.
이벤트 캡처링은 최상위 부모 요소인 html 요소에서부터 처음 이벤트가 발생한 요소까지 자식요소들을 타고 내려가 이벤트 핸들러가 있는지 검사하고, 있으면 그이벤트 핸들러를 호출하는 것을 말한다.
target, currentTarget
이 두 프로퍼티는 이벤트 버블링과 캡처링이 발생하는 순간에 차이가 명확해진다. 먼저 target은 이벤트가 처음 발생한 대상을 가리킨다. 반면에 currentTarget은 이벤트가 버블링 혹은 캡처링 되는 과정에서 현재 이벤트가 위치하고 있는 대상을 가리킨다. target과 같은 요소를 참조할 수도있고, 다를 수도 있다.
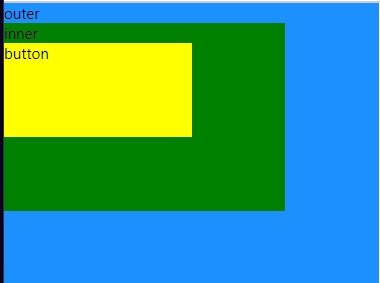
target, currentTarget의 차이를 확인해보기 위해 아래와 같이 중첩딘 구조의 코드/레이아웃을 만들었다.
function App() {
const handleClick = (event) => {
console.log('Target:', event.target);
console.log('Current Target:', event.currentTarget);
};
return (
<header className="App-header">
<div className='outer'onClick={handleClick}>
outer
<div className='inner'>
inner<div className='button'>button</div>
</div>
</div>
</header>
);
}
export default App;

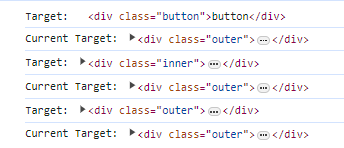
그 다음 outer -> inner -> button 순으로 클릭했을 때 아래의 결과를 보면 target은 이벤트가 발생한 대상, currentTarget은 이벤트가 위치한 대상임을 알 수 있다.