Virtual DOM
저번 브라우저의 레더링 과정 포스팅에서 DOM이 HTML을 파싱 한 결과물이란 것을 알게 되었다. 그렇다면 Virtual DOM이 무엇이고 왜 등장한 건지 정리해보려고 한다.
Virtual DOM
DOM은 노드 하나를 조작할 때마다 리플로우나 리페인트가 수행되면서 브라우저의 성능 저하를 유발하기 때문에 동적인 UI를 구성하는 것에 적합하지 않다. 이러한 문제점을 해결하기 위해 Virtual DOM이 등장하게 되었는데 이 Virtual DOM은 실제 DOM을 모방하는 형태로 메모리 상에서만 존재하는 가상의 DOM을 의미한다. 실제로 화면에 렌더링 하는 과정을 거치지 않고 메모리 상에서만 그려지는 DOM이기 때문에 오버헤드(어떤 처리를 하기 위해 들어가는 간접적인 처리 시간/메모리 등)가 훨씬 작다는 특징이 있다. Virtual DOM을 채택한 대표적인 JavaScript 라이브러리가 React이다.
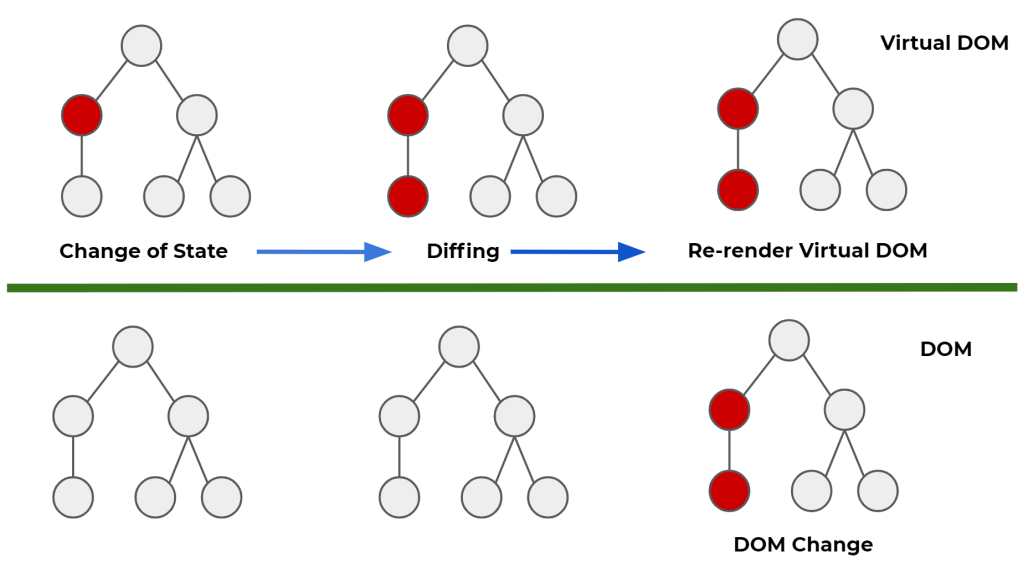
위의 그림처럼 Virtual DOM은 DOM이 생성되기 전, 이전 상태 값과 수정사항을 비교하여 달라진 부분만 DOM에게 한 번에 전달하여 한 번만 렌더링을 한다.

자세하게 설명하자면 React는 문서의 특정 부분이 리렌더링 돼야 할 때 그 부분에 해당하는 Virtual DOM 트리를 메모리에 새로 생성한다. 그리고 이전에 존재하던 Virtual DOM 트리와 O(n)의 휴리스틱 알고리즘으로 비교하여 차이점을 파악한다. 그리고 이 차이점들을 하나로 모아서 실제 DOM에게 전달하여 실제 DOM의 리렌더링(리플로우, 리페인트)은 단 한 번만 일어나게 되어 큰 성능의 이득을 얻게 된다.
JavaScript에서도 DOM fragment를 잘 활용하면 여러 차이점들을 하나로 모아서 한 번의 리렌더링 연산만 수행하는 것이 가능한데, 이를 위해서는 매번 어떤 DOM 노드가 변경되어야 하고 어떤 DOM 노드는 변경될 필요가 없는지 등을 파악할 수 있어야 하고 복잡하기 때문에 실수가 발생할 가능성이 크다.
React의 Virtual DOM은 이러한 복잡한 과정들을 자동화 및 추상화해준다는 점에서 의미가 있다고 할 수 있다.
