React state, probs

State, Props
React에서 props와 state는 데이터를 다루는 개념입니다. 둘 다 JavaScript 객체이고 렌더링에 영향을 줍니다.
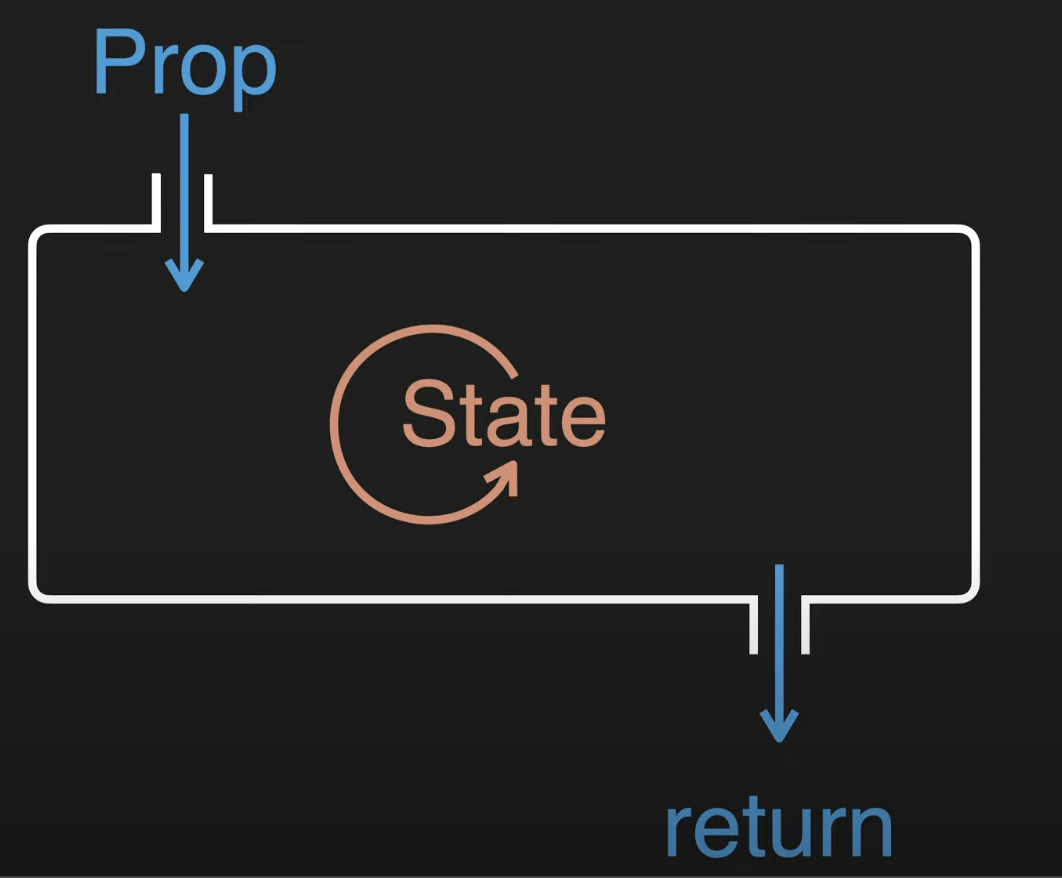
props는 단방향 데이터 흐름의 리액트에서 상위에서 하위로의 데이터 전달을 위해 사용하고, state는 컴포넌트 내부에서 관리되는 데이터의 상태를 의미합니다. 좀 더 간단하게 설명하면 props는 함수에 전달하는 매개변수, state는 함수 내부에 선언된 변수 정도로 볼 수 있습니다.

Props
Props (Properties)는 부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터를 말합니다. 부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없습니다. 이는 한 컴포넌트의 속성과 같음을 의미합니다.
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
return <Text text='Hello world!'/>
}
위 코드와 같이 부모 컴포넌트 (App)에서 자식 컴포넌트 (Text)에 속성 (Props)을 이용하여 Hello world!라는 문자열 데이터를 전달하는 것을 확인할 수 있습니다.
State
State는 한 컴포넌트 안에서 유동적인 데이터를 다룰 때 사용되며, 컴포넌트 안에서 데이터를 변경할 수 있습니다. 즉, State는 한 컴포넌트의 상태 (State)를 나타냅니다.
import React, { useState } from 'react';
const Text = ({text}) => {
return <div>{text}</div>
}
const App = () => {
const [count, setCount] = useState(0);
return <div>
<Text text={count} />
<div onClick={() => setCount(count + 1)}>+</div>
</div>
}
+ 버튼을 누르면 화면에 표시된 값을 1 증가 시키는 코드입니다.
React의 함수 컴포넌트에서 State를 사용하기 위해 useState라는 훅 (Hook)을 사용해야 합니다. useState는 State 변수의 초기값을 매개변수로 전달하여 호출하며, 결괏값으로는 배열을 반환하게 됩니다. 반환된 배열에서는 useState 함수를 호출할 때 설정한 초기값이 할당된 변수와 해당 변수를 수정하기 위한 Set 함수가 포함되어 있습니다.
const 배열 = useState (데이터 초기값);배열[0]은 데이터 초기값이 들어간 변수. 배열[1]은 데이터를 수정할 수 있는 Set 함수.
const [변수명, Set함수명] = useState (데이터 초기값);보통은 반환된 결과값을 자바스크립트의 구조 분해 할당 (Destructuring assignment)을 통해 변수와 Set 함수를 할당하여 사용하게 됩니다.
useState를 사용하여 할당받은 변수는 불변값(Immutable)입니다. 따라서 해당 값은 직접 수정이 불가능하며 해당 값을 변경하기 위해서는 반드시 Set 함수를 사용해야 합니다. (위 코드에서 setCount(count + 1))