개발 지식/WEB
MPA & SPA, CSR & SSR
언젠간코딩잘함
2023. 3. 29. 00:11
MPA
MPA (multi page application)는 여러 페이지로 구성된 웹 어플리케이션입니다.
사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식입니다.
SPA
SPA (Single Page Application)는 하나의 페이지로 구성된 웹 어플리케이션입니다.
브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부분만 Ajax를 통해 데이터를 바인딩하는 방식입니다. SPA는 현재 웹 개발의 트랜드로 볼 수 있고 react, vue, 앵귤러와 같은 자바스크립트 프레임워크등이 SPA의 방식을 가지고 있습니다.

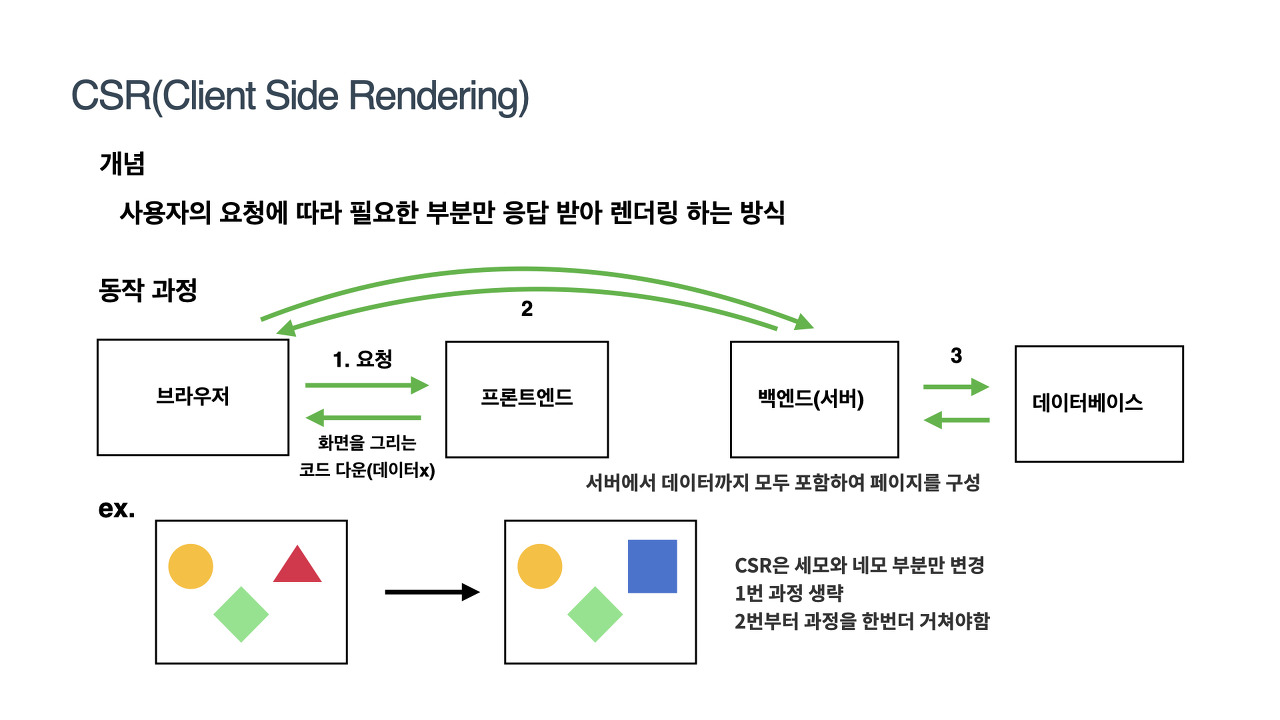
CSR
CSR (Client Side Rendering)은 렌더링이 클라이언트 쪽에서 일어납니다. 즉, 서버는 요청을 받으면 클라이언트에서 HTML과 JS를 보내줍니다. 클라이언트는 그것을 받아 렌더링을 시작 🤖

SSR
SSR (Server Side Rendering)은 말 그대로 서버쪽에서 렌더링 준비를 끝마친 상태로 클라이언트에 전달하는 방식입니다.

| CSR | SSR | ||
| 장점 | - 화면 깜빡임이 없음 - 초기 로딩 이후 구동 속도가 빠름 - TTV와 TTI 사이 간극이 없음 - 서버 부하 분산 |
- 초기 구동 속도가 빠름 - SEO에 유리함 |
|
| 단점 | - 초기 로딩 속도가 느림 - SEO에 불리함 |
- 화면 깜빡임이 있음 - TTV와 TTI 사이 간극이 있음 - 서버 부하가 있음 |
|