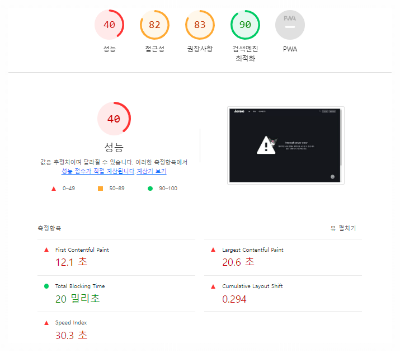
기존 성능 (로컬)

lazy 적용 (코드)
const Root = lazy(() => import('@/pages/Root'));
const Main = lazy(() => import('@/pages/Main'));
const Member = lazy(() => import('@/pages/Member'));
const Auth = lazy(() => import('@/pages/Auth'));
const TV = lazy(() => import('@/pages/TV'));
...
const router = createBrowserRouter([
{
path: '/',
element: (
<Suspense>
<Root />
</Suspense>
),
loader: tokenLoader,
errorElement: <Error code="404" />,
children: [
{
index: true,
element: (
<Suspense>
<Main />
</Suspense>
),
},
{
path: 'member',
element: (
<Suspense>
<Member />
</Suspense>
),
loader: checkAuthLoader,
},
{
path: 'login',
element: (
<Suspense>
<Auth />
</Suspense>
),
loader: checkUnauthLoader,
},
{
path: 'signup',
element: (
<Suspense>
<Auth />
</Suspense>
),
loader: checkUnauthLoader,
},
{
path: 'tv',
element: (
<Suspense>
<TV />
</Suspense>
),
},
...
],
},
]);
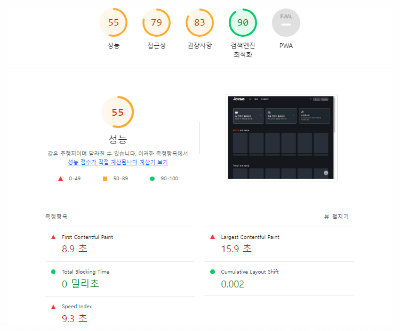
레이지 로딩 (로컬)

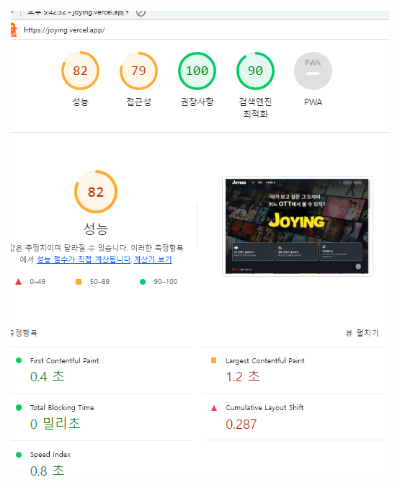
레이지 로딩 (배포)

lazy loading을 사용하여 컴포넌트를 렌더링 하는 시점에 비동기적으로 로딩하여 최적화를 진행한 것으로 성능 점수가 굉장히 많이 올라간 것을 확인할 수 있다. (인터넷 속도에 따라 성능이 달랐다. 팀장님은 90대가 넘었다고 한다.)
'SEB_FE_44 > Main_Project' 카테고리의 다른 글
| 리팩토링 - queries 분리 (0) | 2023.08.09 |
|---|---|
| 리팩토링 - 폴더구조 (0) | 2023.08.07 |
| 리팩토링 - 계획 (0) | 2023.07.31 |
| 메인 프로젝트 회고 (1) | 2023.07.28 |
