https://beta.nextjs.org/docs/styling/css-modules
Styling: CSS Modules | Next.js
Learn how to use CSS modules in your Next.js application.
beta.nextjs.org
위 문서에 대한 번역을 진행합니다. 번역시점은 2023-05-01로 공식문서의 추가적인 업데이트가 있을 수 있습니다.
번역기와 챗지피티에 의존해서 번역하고 있습니다. (오역이 발생할 수 있습니다)
한글로 번역하는 것이 더 어색한 단어의 경우 원문을 먼저 표기하겠습니다.
2023-05-07 원문 변경에 의한 내용 수정, 추가
CSS Modules

Next.js는 .module.css 확장자를 사용하여 CSS 모듈을 기본적으로 지원합니다.
CSS 모듈은 고유한 클래스 이름을 자동으로 생성하여 CSS 범위를 로컬로 지정합니다. 따라서 충돌에 대한 걱정 없이 다른 파일에서 동일한 클래스 이름을 사용할 수 있습니다. 이러한 동작으로 인해 CSS 모듈은 컴포넌트 수준 CSS를 포함하기에 이상적인 방법입니다.
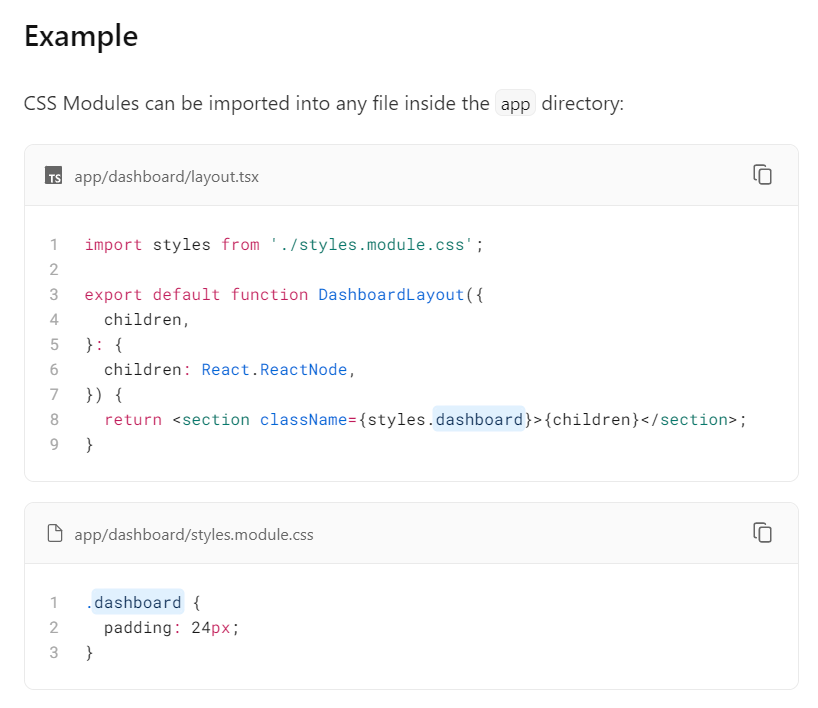
예제 (Example)

CSS 모듈은 앱 디렉토리 내의 모든 파일로 가져올 수 있습니다:
app/dashboard/layout.tsx
import styles from './styles.module.css';
export default function DashboardLayout({
children,
}: {
children: React.ReactNode,
}) {
return <section className={styles.dashboard}>{children}</section>;
}
app/dashboard/styles.module.css
.dashboard {
padding: 24px;
}

CSS 모듈은 선택적 기능이며 확장자가 .module.css인 파일에 대해서만 활성화됩니다. 일반 <link> 스타일시트와 전역 CSS파일은 계속 지원됩니다.
프로덕션 환경에서 모든 CSS 모듈 파일은 자동으로 많은 최소화 및 코드 분할된 .css 파일로 연결됩니다. 이러한 .css 파일은 애플리케이션의 핫 실행 경로를 나타내므로 애플리케이션이 페인팅하는데 필요한 최소한의 CSS만 로드됩니다.
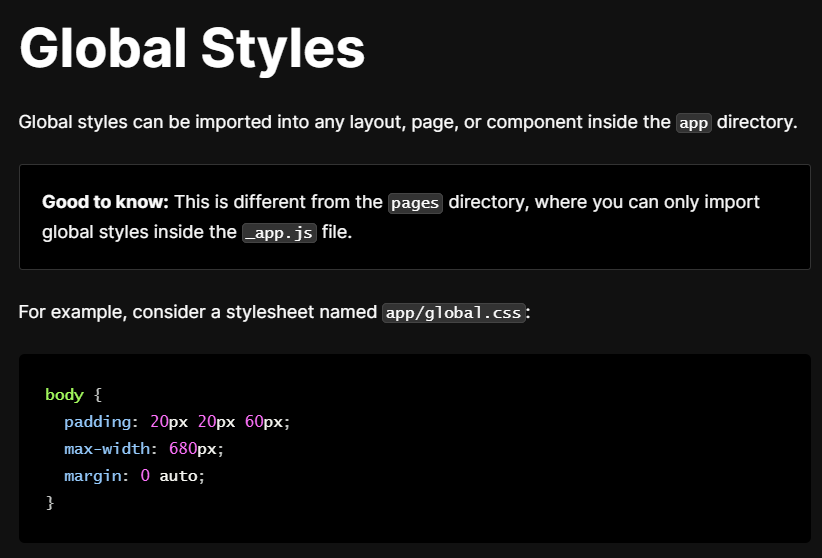
Global Styles

전역 스타일은 app 디렉토리 내의 모든 레이아웃, 페이지 또는 컴포넌트로 가져올 수 있습니다.
알아두면 좋은 사항: 이 디렉토리는 _app.js 파일 내에서 전역 스타일만 가져올 수 있는 pages 디렉토리와는 다릅니다.
app/global.css라는 스타일시트를 예로 들어보겠습니다:
body {
padding: 20px 20px 60px;
max-width: 680px;
margin: 0 auto;
}

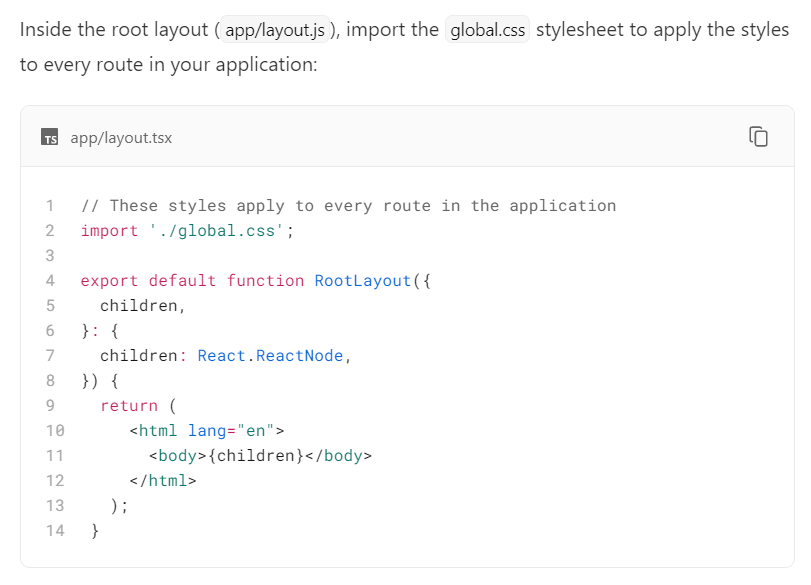
루트 레이아웃(app/layout.js) 내에서, global.css 스타일시트를 가져와 애플리케이션의 모든 경로에 스타일을 적용합니다:
app/layout.tsx
// These styles apply to every route in the application
import './global.css';
export default function RootLayout({
children,
}: {
children: React.ReactNode,
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
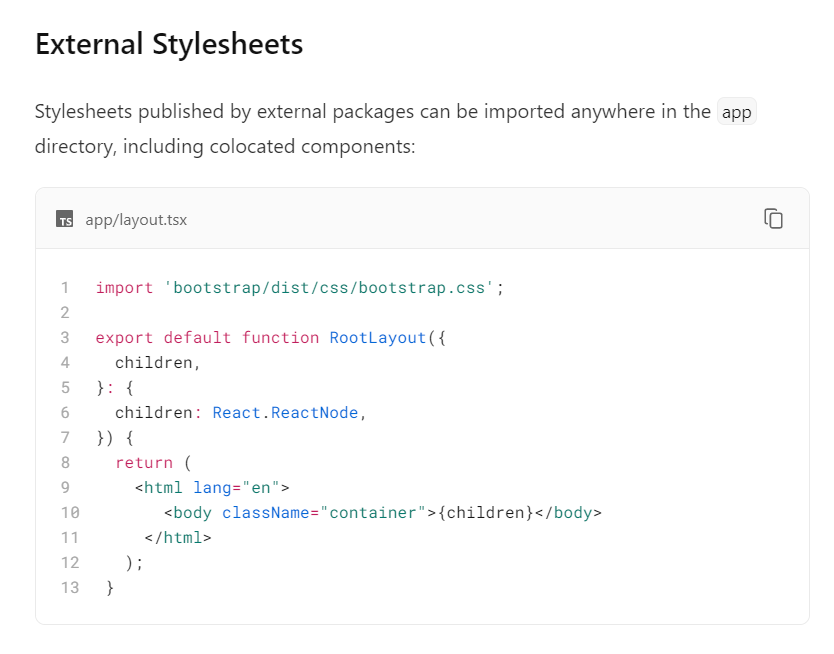
}외부 스타일시트 (External Stylesheets)

외부 패키지에 게시한 스타일시트는 함께 배치된 컴포넌트를 포함하여 앱 디렉토리 어디에서나 가져올 수 있습니다:
import 'bootstrap/dist/css/bootstrap.css';
export default function RootLayout({
children,
}: {
children: React.ReactNode,
}) {
return (
<html lang="en">
<body className="container">{children}</body>
</html>
);
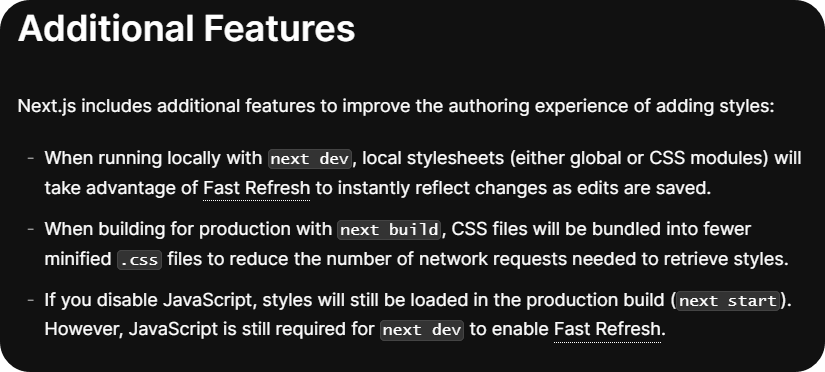
}추가 기능 (Additional Features)

Next.js에는 스타일 추가 작성 환경을 개선하기 위한 추가 기능이 포함되어 있습니다:
- next dev를 실행할 때, 로컬 스타일시트(글로벌 또는 CSS Modules)는 Fast Refresh를 활용하여 편집 내용이 저장됨과 동시에 즉시 변경 사항이 반영됩니다.
Fast Refresh:
빠른 새로 고침은 React 구성 요소에 대한 편집에 대한 즉각적인 피드백을 제공하는 Next.js 기능입니다.
빠른 새로 고침은 9.4 이상의 모든 Next.js 애플리케이션에서 기본적으로 활성화됩니다.
Next.js 빠른 새로 고침을 사용하면 대부분의 편집 내용이 구성 요소 상태를 잃지 않고 1초 이내에 표시돼야 합니다.
- next build로 프로덕션용 빌드를 만들 때, CSS 파일은 더 적은 수의 최소화된 .css 파일로 번들링 되어 스타일을 검색하는데 필요한 네트워크 요청 수를 줄입니다.
- JavaScript를 비활성화해도 프로덕션 빌드 (next start)에서 여전히 스타일이 로드됩니다. 그러나 Fast Refresh를 사용하려면 여전히 JavaScript가 필요하며, next dev를 실행해야 합니다.
dev, build, start 차이
"scripts": {
"dev": "next dev".
"build": "next build",
"start": "next start"
}
Next.js 설치 시 'package.json' 에 'scripts'를 추가하게 된다.
이 스크립트는 애플리케이션 개발의 여러 단계를 참조한다.
- 'dev' - 'next dev': 개발 모드에서 Next.js 를 시작하는 실행
- 'build' - 'next build': 프로덕션 용도로 애플리케이션을 빌드하는 실행
- 'start' - 'next start' Next.js: 프로덕션 서버를 시작하는 실행
'Next.js Beta Docs 번역 > Building Your Application . Styling' 카테고리의 다른 글
| [Styling] Next.js Beta Docs (0) | 2023.05.08 |
|---|---|
| [Styling] (4) Sass Next.js Beta Docs (0) | 2023.05.05 |
| [Styling] (3) CSS-in-JS Next.js Beta Docs (1) | 2023.05.04 |
| [Styling] (2) Tailwind CSS Next.js Beta Docs (2) | 2023.05.02 |