https://beta.nextjs.org/docs/styling/tailwind-css
Styling: Tailwind CSS | Next.js
Learn how to use Tailwind CSS with Next.js.
beta.nextjs.org
위 문서에 대한 번역을 진행합니다. 번역시점은 2023-05-02로 공식문서의 추가적인 업데이트가 있을 수 있습니다.
번역기와 챗지피티에 의존해서 번역하고 있습니다. (오역이 발생할 수 있습니다)
한글로 번역하는 것이 더 어색한 단어의 경우 원문을 먼저 표기하겠습니다.
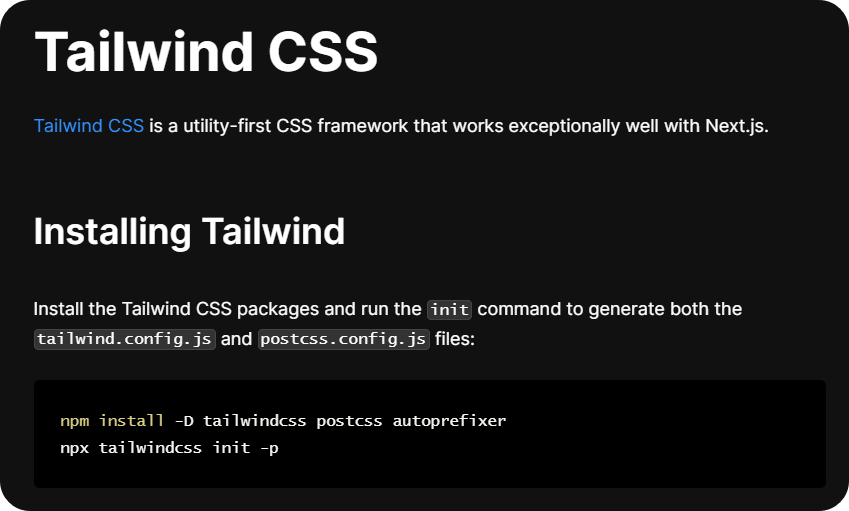
Tailwind CSS

Tailwind CSS는 유틸리티 기반의 CSS 프레임워크로, Next.js와 매우 잘 작동합니다.
테일윈드 설치 (Installing Tailwind)
Tailwind CSS 패키지를 설치하고 init 명령어를 실행하여 tailwind.config.js 및 postcss.confing.js 파일을 모두 생성합니다:
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
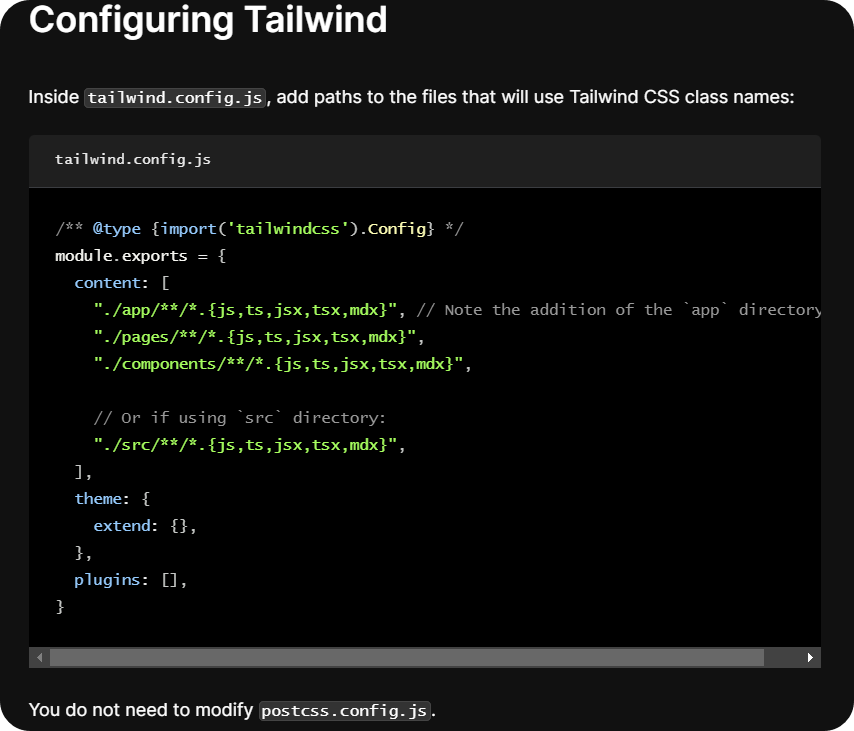
테일윈드 구성 (Configuring Tailwind)

tailwind.config.js 내부에서 Tailwind CSS 클래스 이름을 사용할 파일들의 경로를 추가하세요:
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}", // Note the addition of the `app` directory.
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}
postcss.config.js를 수정할 필요는 없습니다.
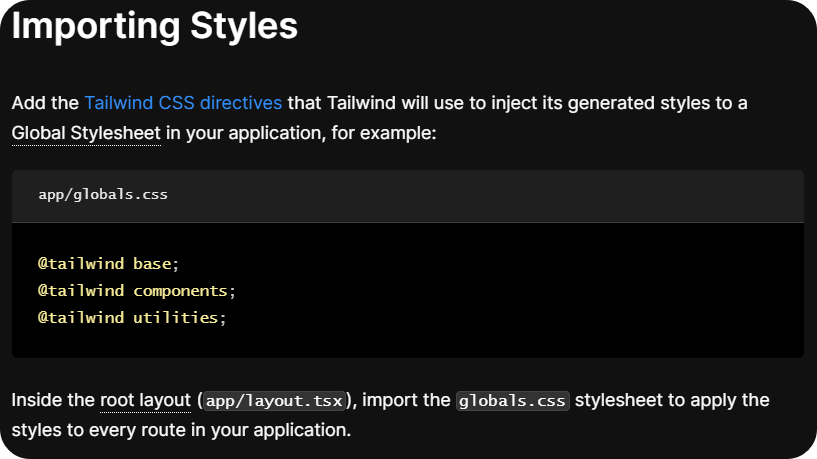
스타일 가져오기 (Importing Styles)


Tailwind에서 생성된 스타일을 삽입하기 위해 Tailwind CSS directives(지시어)를 애플리케이션의 전역 스타일시트에 추가합니다. 예를 들어:
app/globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
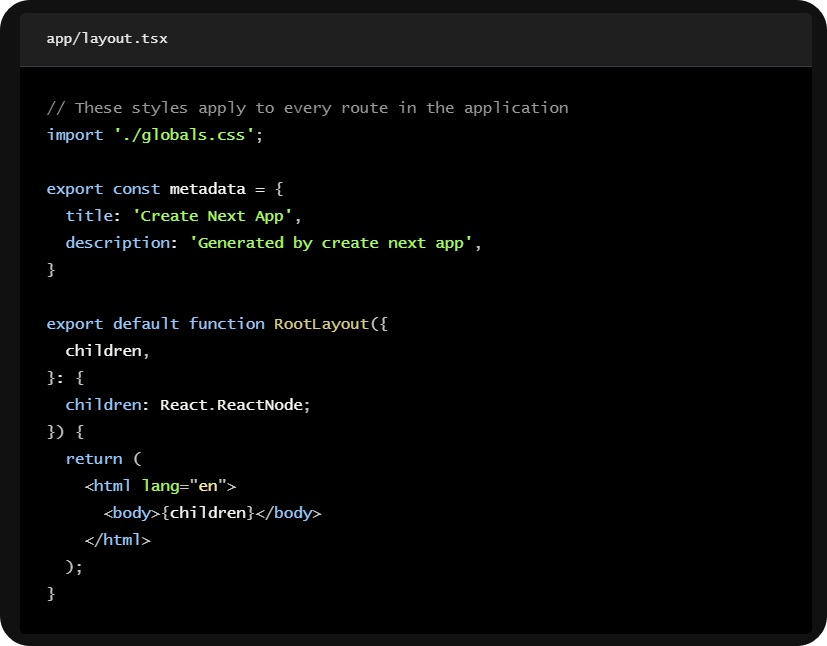
루트 레이아웃(app/layout.tsx) 내에서 globals.css 스타일시트를 가져와 애플리케이션의 모든 경로에 스타일을 적용합니다.
app/layout.tsx
// These styles apply to every route in the application
import './globals.css';
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body>{children}</body>
</html>
);
}
클래스 사용 (Using Classes)

Tailwind CSS를 설치하고 전역 스타일을 추가한 후, 애플리케이션에서 Tailwind의 유틸리티 클래스를 사용할 수 있습니다.
app/page.tsx
export default function Page() {
return (
<h1 className="text-3xl font-bold underline">
Hello, Next.js!
</h1>
)
}
Turbopack과 함께 사용 (Usage with Turbopack)
Next.js 13.1 부터 Turbopack에서 Tailwind CSS 및 PostCSS가 지원됩니다.
'Next.js Beta Docs 번역 > Building Your Application . Styling' 카테고리의 다른 글
| [Styling] Next.js Beta Docs (0) | 2023.05.08 |
|---|---|
| [Styling] (4) Sass Next.js Beta Docs (0) | 2023.05.05 |
| [Styling] (3) CSS-in-JS Next.js Beta Docs (1) | 2023.05.04 |
| [Styling] (1) CSS Modules Next.js Beta Docs (2) | 2023.05.01 |
